Cómo Usar Node.js APP en cPanel
Node.js es un entorno de desarrollo de aplicaciones que utiliza el lenguaje de programación JavaScript y su principal característica es que es capaz de ejecutarse en el lado del servidor y no en el navegador web, como así lo hace JavaScript.
Node.js es muy rápido y soporta un elevado número de conexiones concurrentes gracias a que trabaja de forma asíncrona (puede atender peticiones de entrada y salida de manera simultánea) y es usado por en muchos grandes proyectos para ahorrar recursos y costos.
1° Aplicaciones Node.js desde cPanel.
CloudLinux, el sistema que usamos en Solo10.com para encapsular y separar tu hosting del resto en los alojamientos compartidos, trae una novedad respecto a Node.js.
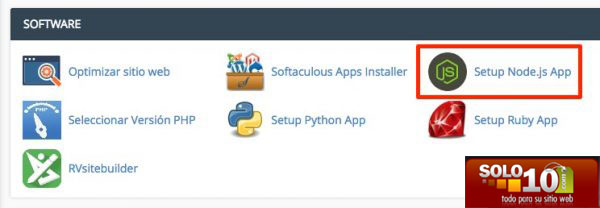
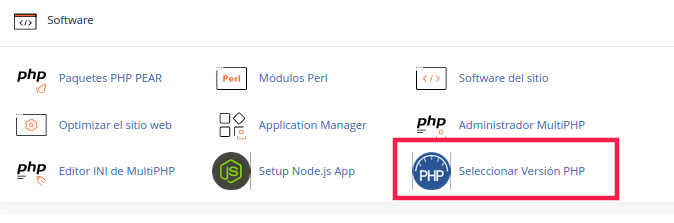
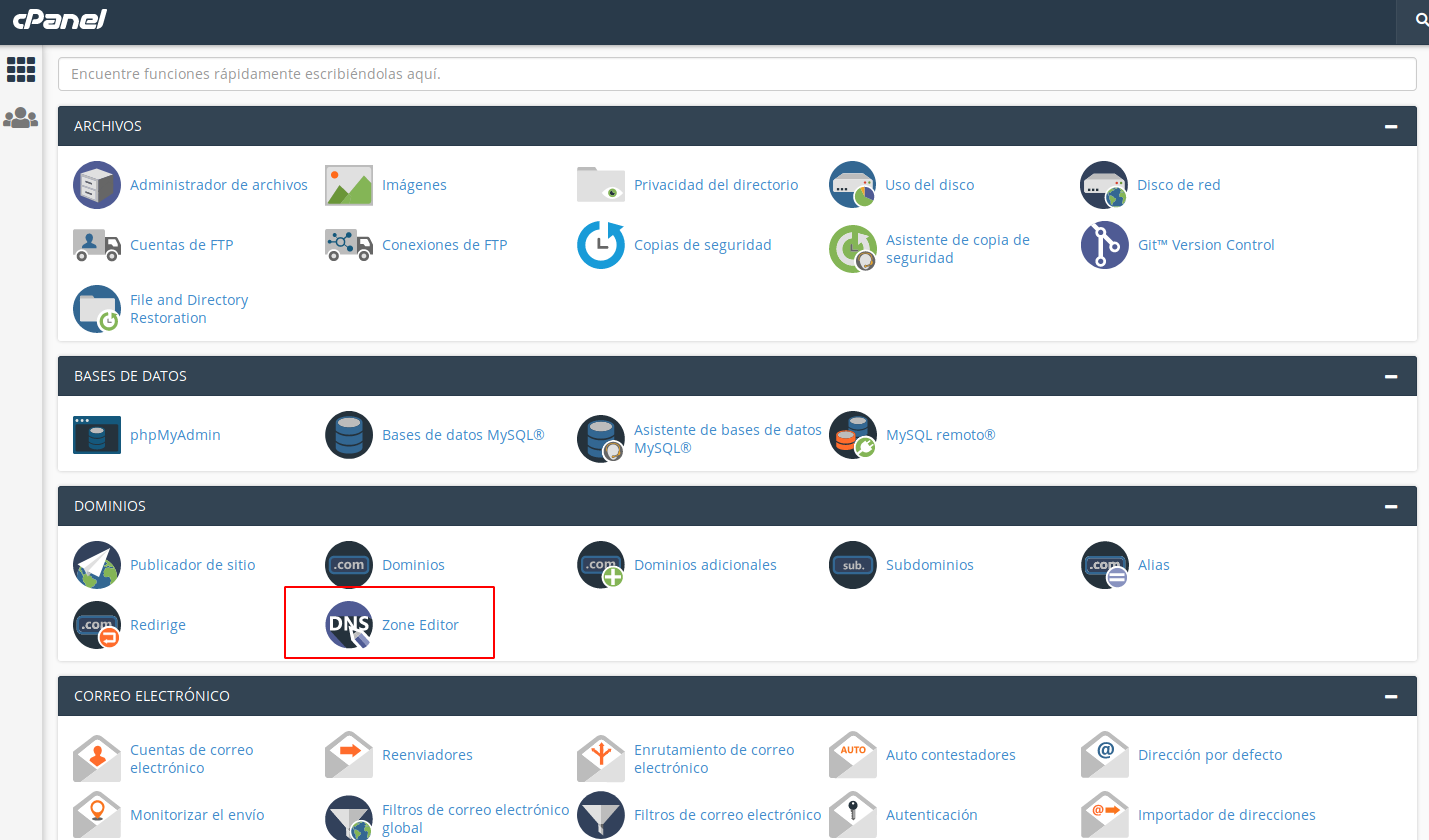
Desde el panel de control cPanel hay disponible una nueva opción llamada Setup Node.js APP.
Esta opción permite crear aplicaciones Node.js directamente desde el propio cPanel, de una manera visual y muy intuitiva.
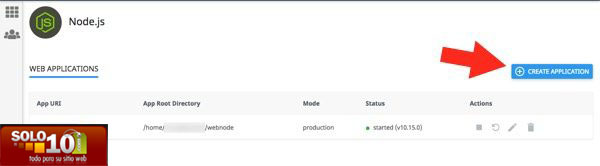
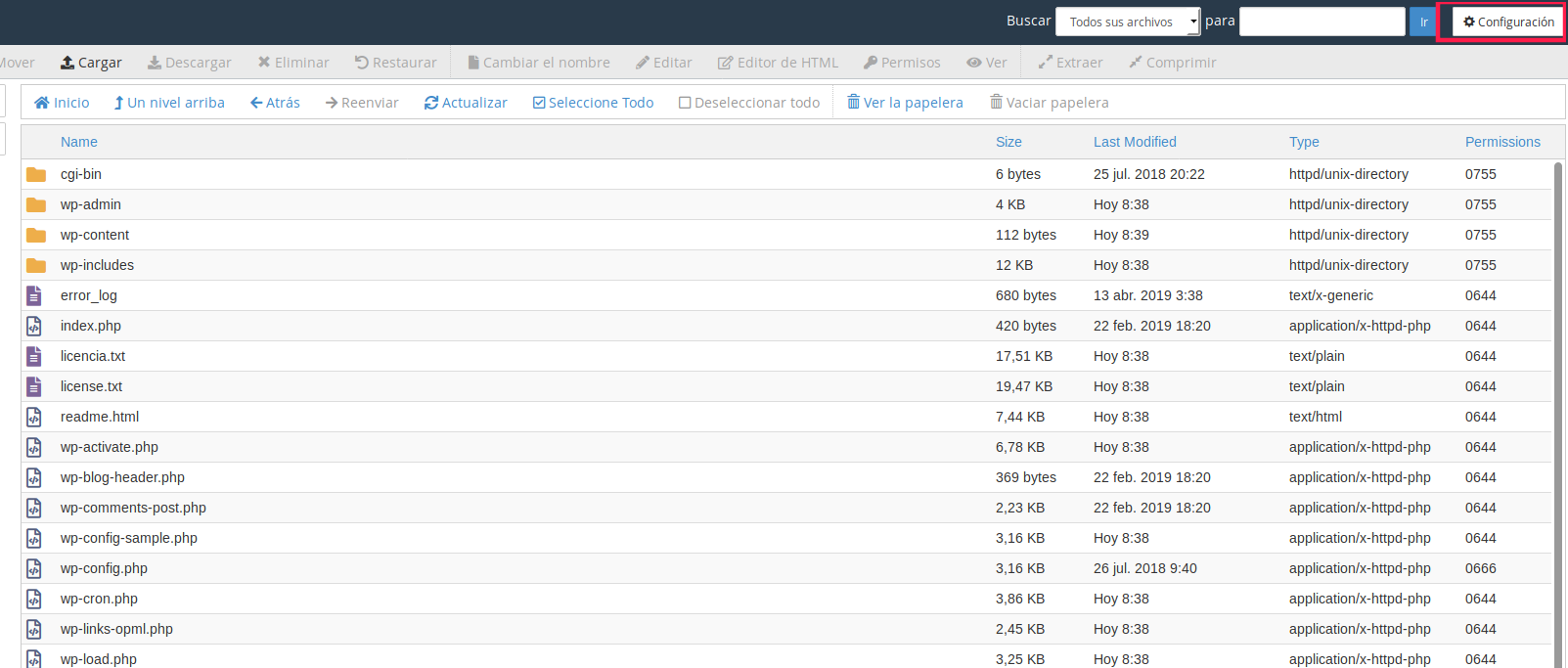
Al acceder al apartado, presionando el botón que se encuentra en la esquina superior derecha podrás crear una nueva aplicación.
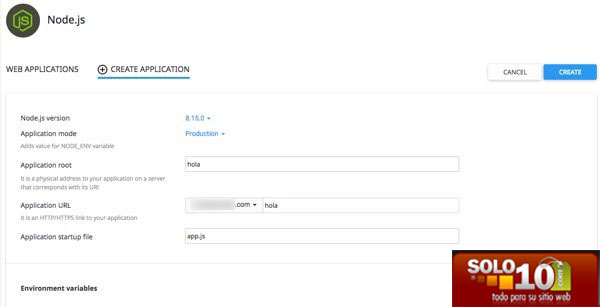
Puedes configurar la nueva app Node.js con las siguientes opciones:
– Node.js Versión
Permite elegir entre las distintas versiones de Node.js disponibles (6, 8, 9, 10 y 11 en estos momentos)
– Application mode
Permite seleccionar si la aplicación estará en modo de desarrollo (Development) o en producción (Production)
– Application Root
Permite especificar una carpeta que será la ruta de la aplicación. Si no está creada el sistema la creará por nosotros.
– Application URL
Permite asignarle una URL a la aplicación, ya sea el dominio principal o carpeta y tenemos que hacerlo desde este aquí.
– Application startup file
El nombre del archivo que va a contener la aplicación. Hay que añadirlo con las extensión .js
Por último pulsar en el botón de Create y la aplicación se creará si no existe ningún problema.
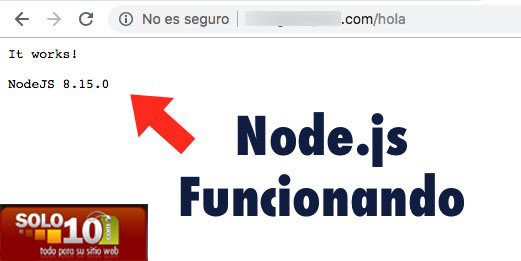
Verás el mensaje «It works!» al ingresar en la URL que hayas asignado, esto indicará que todo se encuentra funcionando correctamente.
Esto permite subir los archivos de tu aplicación a la carpeta raíz que el sistema ha creado.
2° Editando y Configurando las Aplicaciones Node.js
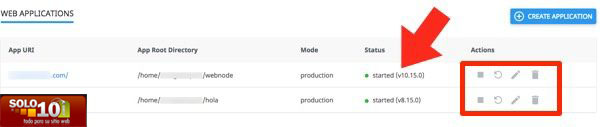
Cuando ya estén creadas las aplicaciones Node.js, puedes ver cada una de ella y su estado desde el menú Web applications
Puedes ver la configuración de cada una de ellas, su ruta, versión y estado. También tienes botones para poder parar y reiniciar las aplicaciones desde el propio cPanel.
Desde este mismo menú, tenemos la opción de editar las aplicaciones así como eliminarlas.
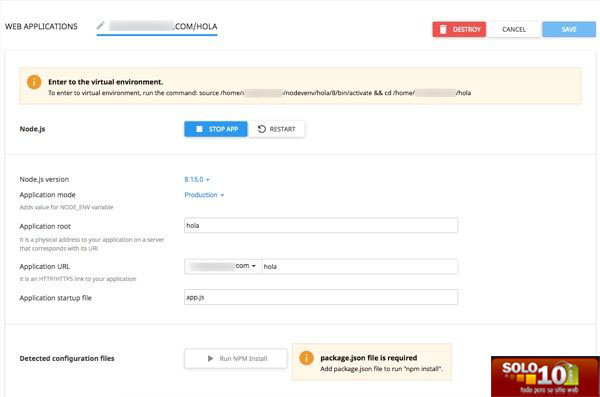
Si editas una aplicación Node.js, puedes volver a configurar todo nuevamente, versión, ruta, entorno, etc.. Todo de una manera muy visual y clara.
Algo interesante es que se puede elegir distintas versiones de Node para las distintas aplicaciones que se hayan creado en el mismo hosting.
De esta manera podrás desarrollar aplicaciones compatibles con distintos proyectos ¡y todo esto sin salir de cPanel!.
Ante cualquier duda o consulta puedes comunicarte con nosotros:
* ventas@solo10.com
* soporte@solo10.com